silent 2.0

Be a silent, static blog
for silent 1.0, check this out
Features
Old-school & Clean
- [x] no MVVM frameworks (no vue, react, etc)
- [x] no CCS frameworks
- [ ] no jquery
Static & Portable
- [x] no node_modules (no dependencies, etc)
- [x] no build systems (no gulp, webpack, etc)
- [x] no extra build commands (no npm-run-build or -generate)
- [x] no CI/CD required (github-actions can be optional)
- [x] source code is all it needs to run
- [x] npm-create tooling
Writing, Focus and Visualization
- [x] markdown
- [x] mermaid diagrams
Extendable & Integration
- [x] analytics: google, baidu, etc
- [x] comment system: disqus +cusdis +giscus, etc
- [ ] backend permission api
Funny & Fancy & Performance
- [x] prefer history.pushState api
- [x] progress bar on top
- [x] auto favicon (extracted from title)
- [x] favicon dark mode
- [ ] page-level dark mode


Security & Stability
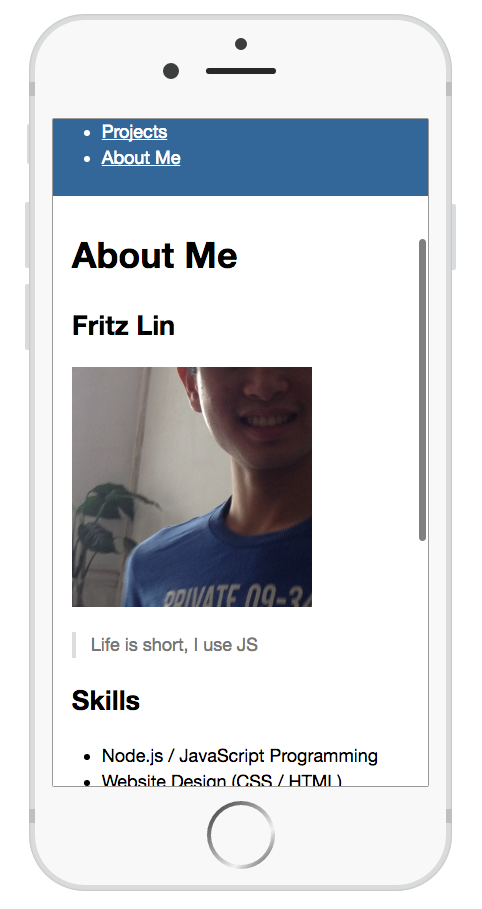
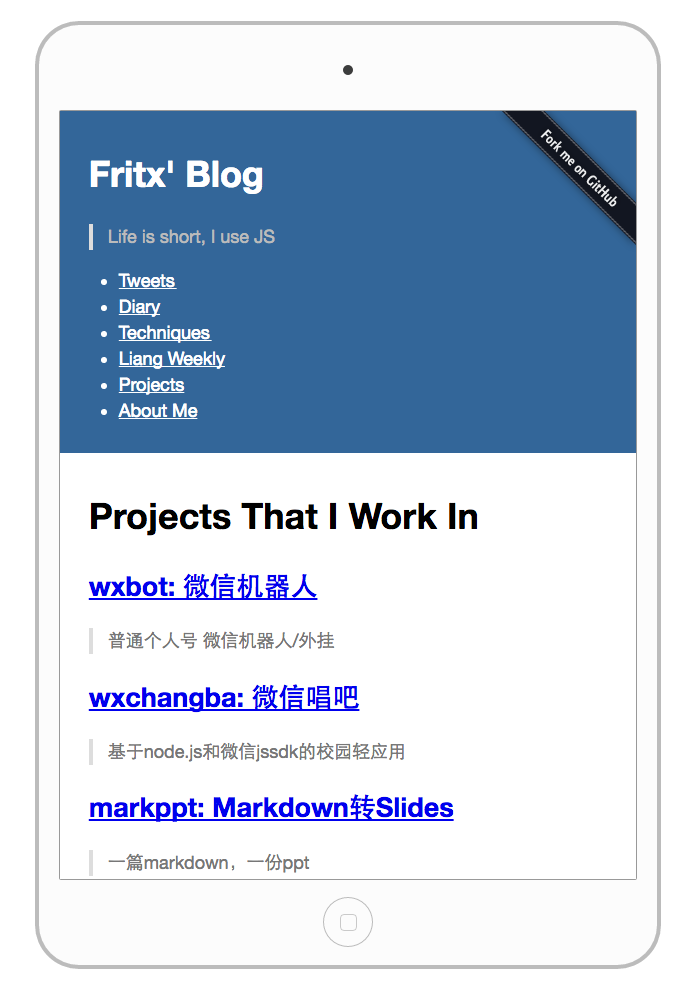
- [x] responsive design
- [x] prefer es5 and guarded with eslint
- [ ] fallback on browser compatibility break
- [ ] IE 6+ support (needs polyfill, etc)


Usage
# create it
npm create silent <dest>
# or
npm i -g silent
silent create <dest>
# e.g.
npm create silent ~/t/my-blog
# >>>
# copying /Users/fritx/.nvm/versions/node/v16.14.0/lib/node_modules/silent/blog
# => /Users/fritx/t/my-blog
# silent-create completed
# serve it
cd ~/t/my-blog
npx serve . -p 3000
# >>>
# Serving! http://localhost:3000
# deploy to your github pages?
cd ~/t/my-blog
git init
git remote add origin git@github.com:fritx/silent.git
npx gh-pages -d .
# >>>
# Published. https://fritx.github.io/silent/Browser Compatibility
Status: no IE
- [ ] no IE https://caniuse.com/?search=arr%20includes
- [ ] no IE https://caniuse.com/?search=str%20includes
- [ ] no IE https://caniuse.com/?search=builtin%20object%20assign
- [ ] IE10+ https://caniuse.com/?search=console
- [x] IE10+ https://caniuse.com/?search=pushstate
- [ ] IE9+ https://caniuse.com/?search=object.keys
- [ ] IE9+ https://caniuse.com/?search=arr%20foreach
- [ ] IE9+ https://caniuse.com/?search=querySelector
- [ ] IE9+ https://caniuse.com/?search=css3%20selectors
- [x] IE8+ https://caniuse.com/?search=scrollintoview
mermaid:
auto title favicon:
- [x] no IE https://caniuse.com/?search=prefers-color-scheme
- [x] IE10+ https://caniuse.com/?search=matchMedia
- [ ] IE9+ https://caniuse.com/?search=canvas
if using giscus:
- [ ] no IE https://caniuse.com/?search=ResizeObserver
- [ ] IE8+ https://caniuse.com/?search=postmessage
- [ ] IE8+ https://caniuse.com/?search=localstorage
Silent Fans
Thank you!
- ZhanZengyu's Blog
- Meizhuo's Blog
- Amen's Blog
- Jayin's Blog
- Derek's Blog
- Huang's Blog
- Jason's Blog
- Jayden's Blog
- Fritx' Blog
More..
Rather than a framework or library, silent is more like a spirit - a culture. (says Huang)
